今天簡單記錄資策會期末專題製作的過程:
0.分組
不是自己選的,是班導+各科老師決定的。我們猜測是類似S型方式分組,也就是強+弱的組合。同學當中會分成設計型與程式型,均分在各組,但不知道為什麼當年我們組沒有設計型(淚奔)。
1.主題
天馬行空開支票的時候,我們很快地決定要以樂園為主題,不過要以「星際」還是「未來」為樂園的主題卻糾結了很久,最後大概是兩者的混合吧XDD,總之就是一個為預備造訪實體樂園的訪客在購票、查看活動、地圖等的網站。
2.Site Map
同樣也是開支票的時候...,網站分為前台、後台,前台是給遊客使用的,後台是給樂園員工管理設施、活動、管理會員。
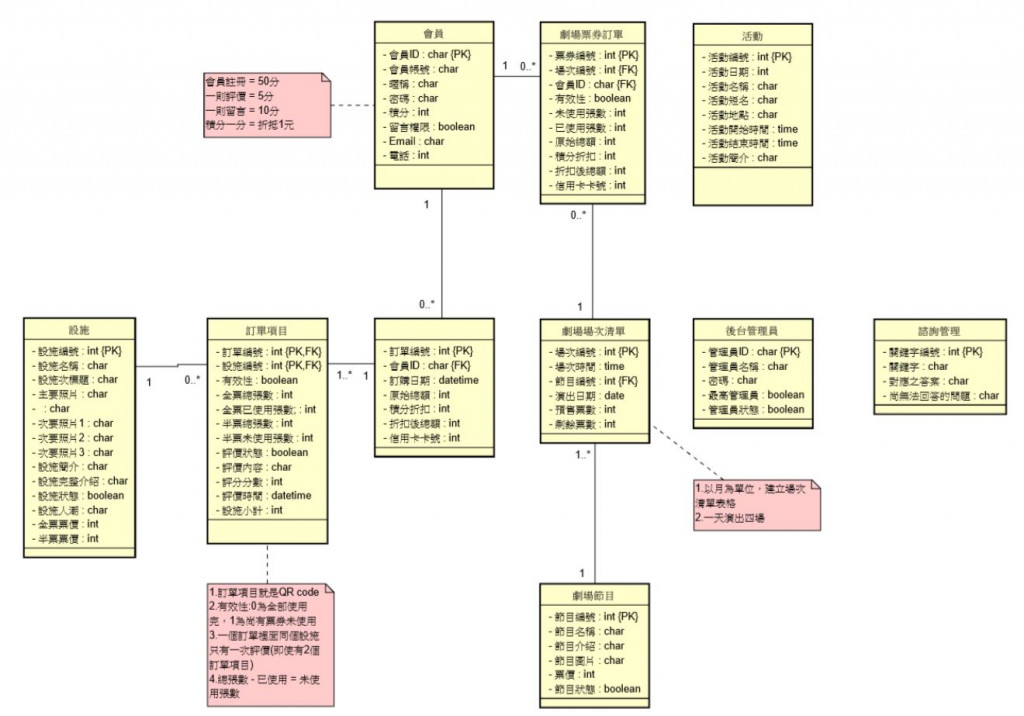
3.ER-Model
若之後工作走前端,基本上不會接觸到這一塊的規劃設計過程,不過過程中覺得蠻好玩的,但到業界應該會變得非常龐大複雜。
4.主視覺
決定Logo、畫prototype...
5.切版
我們組是以「功能」來分工,例如我做註冊功能,從切版、設計畫面、建會員資料表、撰寫前後端程式等等通包。
6.資料庫
建資料表、建資料、處理 primary key, foreign key 等等。
7.後端邏輯撰寫
先連本機的資料庫為主,因此大家雖然可以透過 git 同步程式碼,但還是要另外把彼此的資料庫表格同步,才能測試組員製作的功能模組。利用 MySql 輸出 sql 語法,因此只要把 sql 在自己的資料庫執行過一遍,就可以更新資料庫了。之前曾發生因為相關表格沒有 record,整個頁面 render 不出畫面而死當的經驗,後來更新表格就解決了問題。
8.整合
負責整合的人,通常都是組內最優秀的人,因為一方面要勝任自己負責的模組,二方面要對整個網站架構有高度了解、並能排除問題,三方面要對別人的code有一定程度的掌握,否則是合併不起來。
9.部署上伺服器
這段資策會直接幫我們做掉了@@,直接把整包專案傳到 ftp 就好。伺服器的資料庫也架好了,只要登入 phpMyAdmin 的網頁輸入帳號密碼。之後有機會希望學習怎麼架網站。
最後放上專題連結。
